Web APIs
Pada pengenalan modul ini kita sudah paham bagaimana AJAX dapat menampilkan informasi yang dinamis pada aplikasi kita. Namun kita belum mengetahui dari mana sumber data tersebut berasal? Bagaimana cara mengaksesnya? Untuk menjawab itu semua, mari berkenalan dengan Web API.
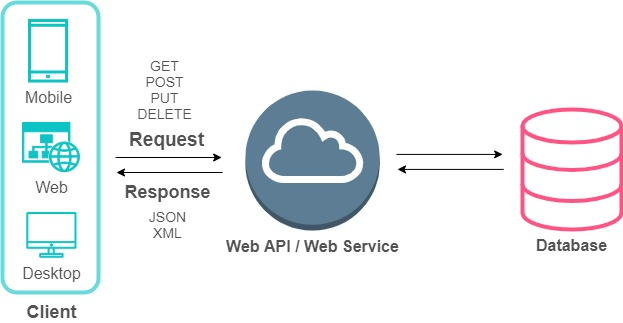
Web API (Application Programming Interface) merupakan interface yang disediakan oleh penyedia data agar data yang ia miliki dapat dimanfaatkan dengan mudah pada banyak aplikasi, baik itu aplikasi web, mobile, desktop ataupun lainnya.
Penyedia data yang telah membangun Web API memiliki keuntungan karena proses pengembangan aplikasi menjadi lebih efisien. Mengapa? Karena cukup dengan satu Web API, data dapat dikonsumsi pada berbagai macam platform seperti yang sudah disebutkan di atas.

Pada ilustrasi di atas, Web API bekerja menggunakan salah satu pola standar yaitu REST (Representational State Transfer). Pola inilah yang saat ini banyak digunakan karena simpel dan mudah dipelajari daripada pola yang lainnya. Jenis data yang diterima atau dikirimkan pada pola REST dapat berupa format text, JSON atau XML.
Pola REST hampir sepenuhnya menggunakan HTTP dalam transaksi datanya. Sehingga untuk berkomunikasi dengan Web API ini, client (aplikasi) harus membuat HTTP request pada endpoint (URL) yang telah ditentukkan. Biasanya penyedia data juga menetapkan HTTP Request Method yang berbeda pada setiap endpoint-nya.
Terdapat banyak tipe/method dalam melakukan HTTP Request, namun terdapat 4 (empat) method penting yang biasanya digunakan pada Web API dalam melakukan transaksi data.
- GET : Digunakan untuk mengambil informasi dari Web API.
- POST : Digunakan untuk menambahkan data.
- PUT : Digunakan untuk mengubah data.
- DELETE : Digunakan untuk menghapus data.
Setelah client membuat HTTP request pada Web API, maka Web API akan mengembalikan HTTP response. Pada response terdapat status kode yang menunjukkan apakah request yang kita lakukan berhasil atau gagal. Berikut beberapa status kode yang dapat dihasilkan dari HTTP Response pada Web API.
- 200 (OK) : Request berhasil dipenuhi oleh server (Web API).
- 400 (Bad Request) : Server tidak mengerti request yang dikirimkan client.
- 401 (Unauthorized) : Request membutuhkan authorization.
- 403 (Forbidden) : Server mengerti request dari client namun menolak untuk memprosesnya karena request tersebut tidak boleh dilakukan.
- 404 (Not Found) : Resource yang client minta, tidak ditemukan.
- 500 (Server Error) : Server mengalami kendala untuk memproses request.
Banyak penyedia data yang menyediakan Web API secara cuma-cuma atau dapat dikonsumsi umum. Namun ada juga penyedia data yang membangun Web API yang hanya digunakan untuk keperluan internal saja. Biasanya jika kita mengakses Web API yang sifatnya private, kita akan terhalangi oleh CORS (cross-origin resource sharing
CORS
Sebelum kita mencoba langkah-langkah mengakses Web API, ada hal yang harus kita ketahui terlebih dahulu perihal keamanan. Dalam transaksi menggunakan Web API menggunakan AJAX kita dapat melihat request yang dibuat dan response yang dihasilkan melalui Network tabs pada DevTools.

Hal tersebut disebabkan AJAX diproses pada sisi client sehingga pengguna dapat leluasa untuk melihat dan mengontrolnya. Maka dengan alasan keamanan ketika kita melakukan AJAX baik menggunakan dengan XHR atau Fetch, kita hanya diperbolehkan melakukan request dari domain yang sama.
Contoh jika kita ingin mengakses API yang bersumber dari google.com/api maka kita sebagai client perlu menjadi google.com. Jika kita berasal dari domain yang berbeda, contohnya bing.com maka kita tidak dapat menggunakan AJAX pada google.com/api. Hal ini dikenal sebagai same-origin policy.
Namun jika memang Web API tersebut diperbolehkan untuk dikonsumsi umum berarti penyedia data harus menerapkan teknologi yang dinamakan CORS (Cross-Origin Resource Sharing) pada server-nya.
Server yang menyediakan Web API menggunakan CORS dapat digunakan secara umum dan mengelakkan kebijakan same-origin guna mengakses informasi yang ada di dalamnya
Test a Web API using Postman
Apa yang perlu Anda lakukan sebelum mencoba Web API menggunakan AJAX? Untuk mempelajari atau menguji sebuah Web API, developer menggunakan tools yang bernama Postman. Postman adalah GUI API Caller yang dapat membuat HTTP Request dengan method yang lengkap seperti GET, POST, PUT, DELETE dan lainnya.
Postman merupakan tools yang sangat cocok untuk menguji sebuah Web API karena terdapat fungsi yang relatif lengkap sebagai API caller dalam melakukan HTTP Request. Pada Postman kita dapat menetapkan parameter dan mengirimkan data pada body atau header request dengan mudah, tanpa memerlukan kode.
Postman tersedia secara gratis dan dapat berjalan pada sistem operasi Windows, Linux maupun MacOS. Untuk mendapatkan aplikasi Postman, kita bisa mengunduhnya melalui https://www.postman.com.

Setelah mengunduhnya, silakan Anda pasang aplikasi postman pada komputer. Saat selesai Anda bisa langsung membukanya.

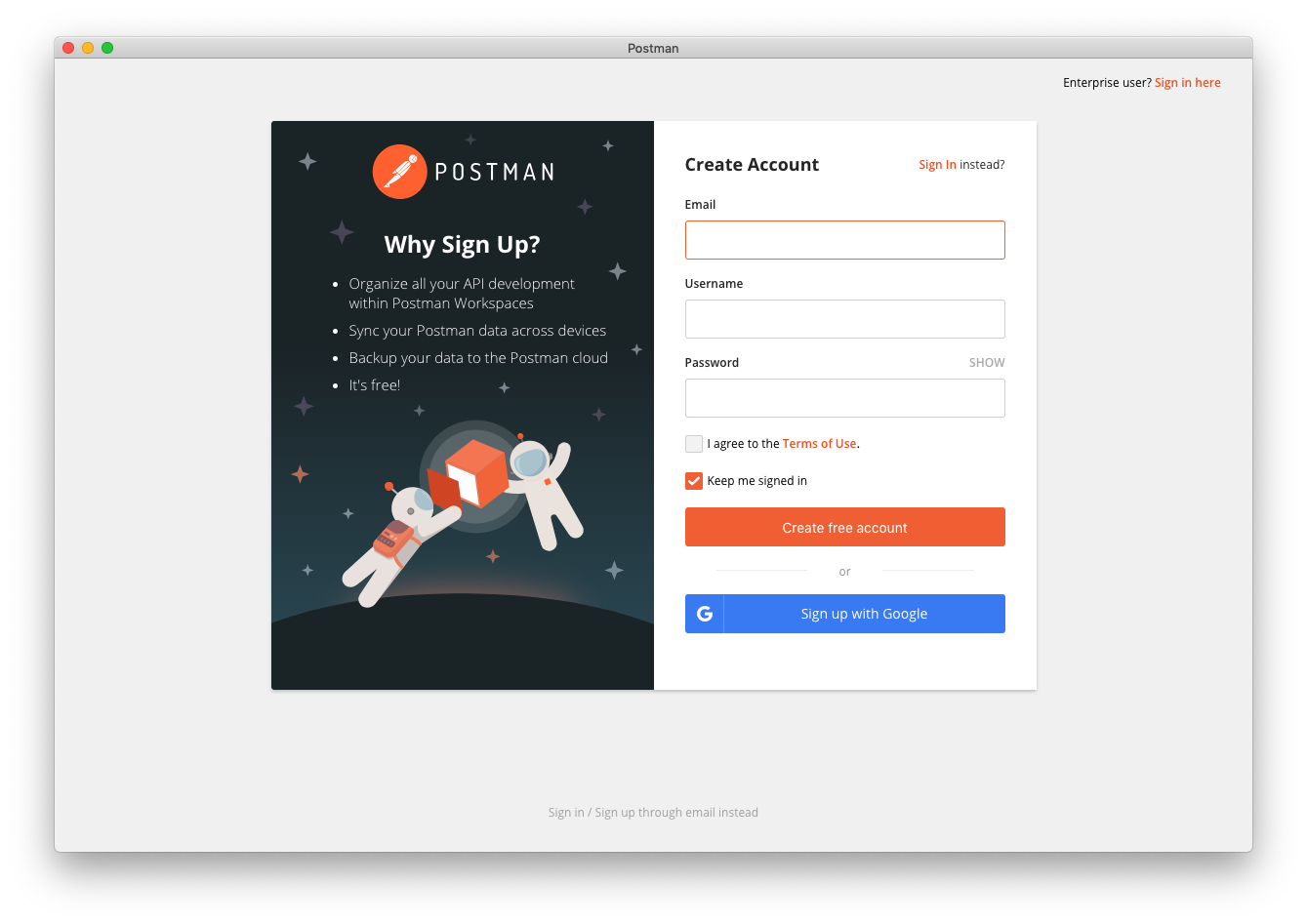
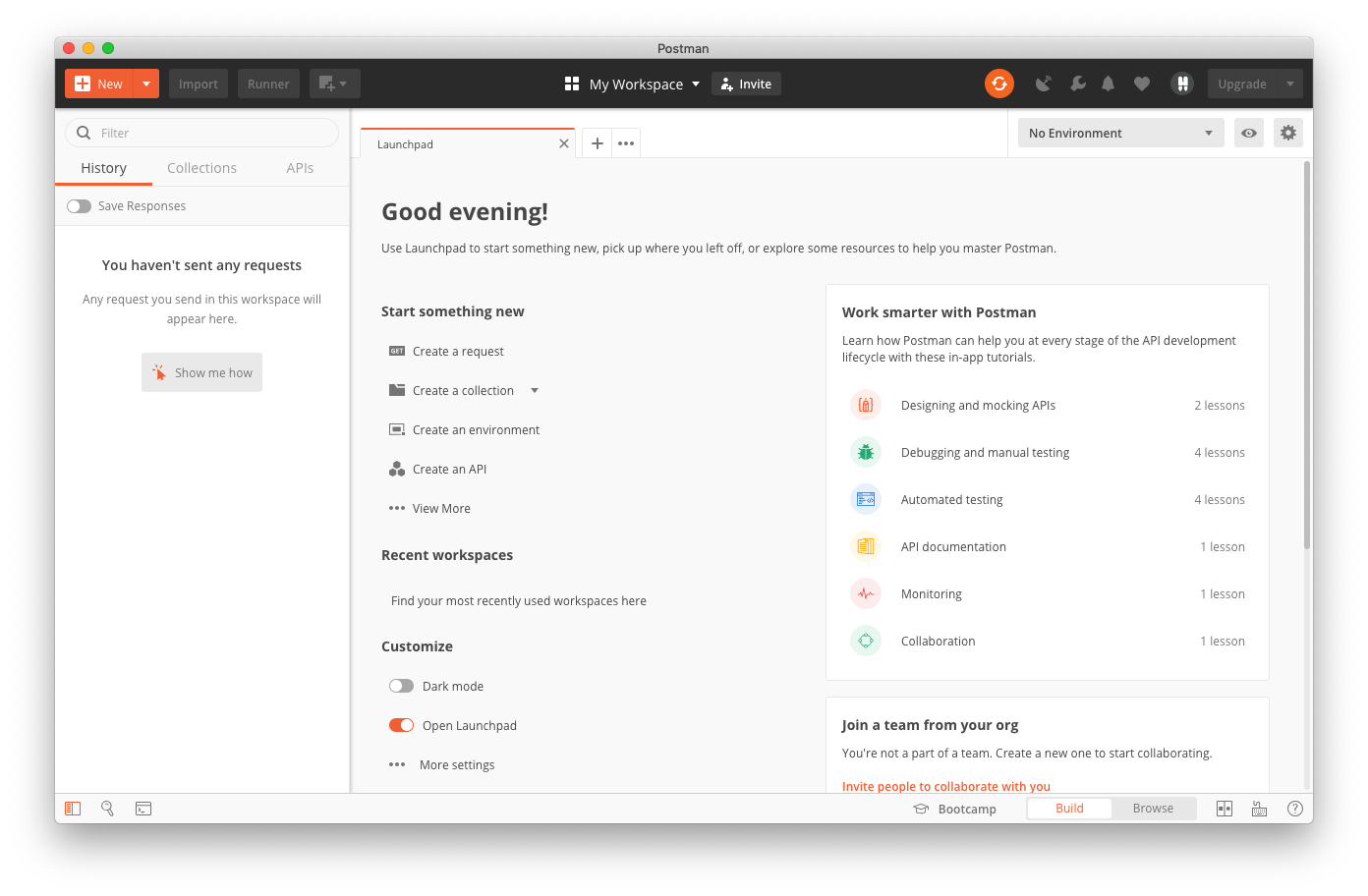
Ketika pertama kali membuka aplikasi Postman, kita perlu login atau registrasi untuk memiliki akun. Setelah berhasil login, berikut tampilan pada halaman utamanya:

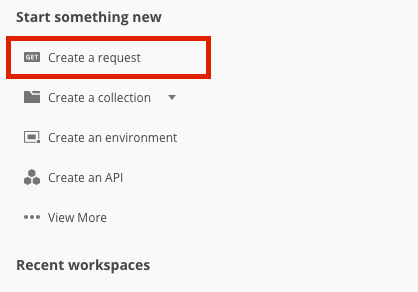
Untuk melakukan sebuah HTTP Request kita dapat memilih menu “create a request” yang tersedia pada halaman tersebut.

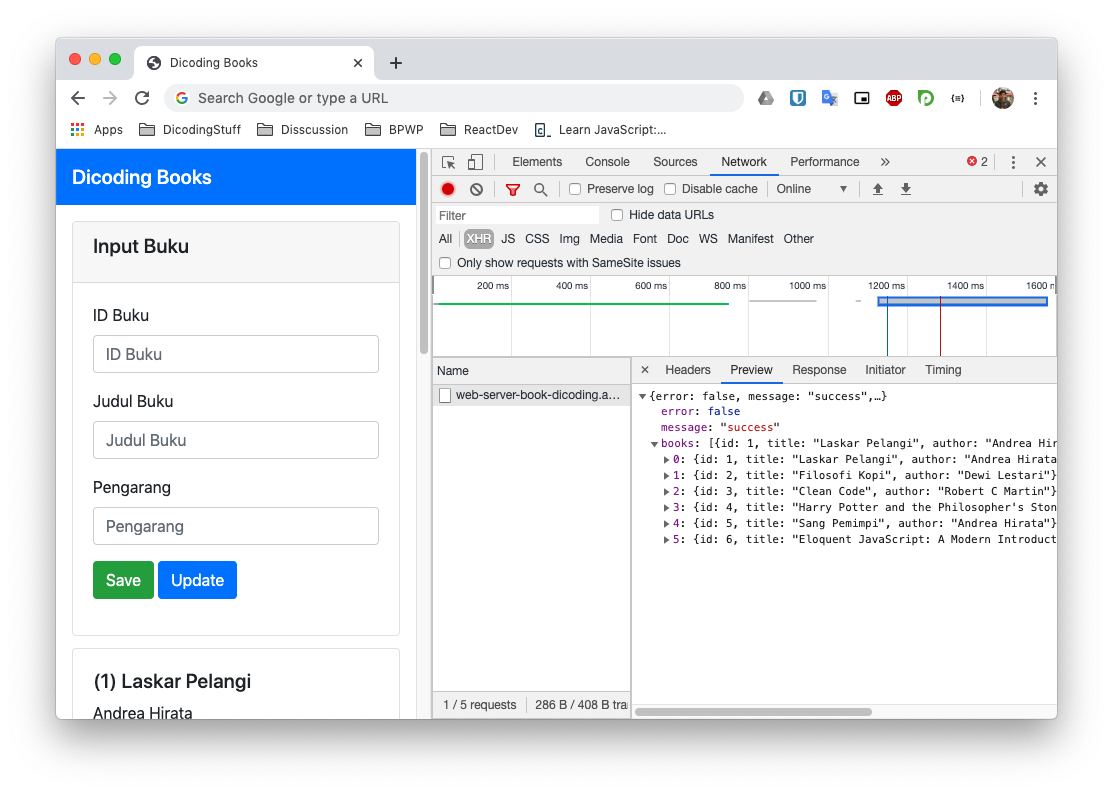
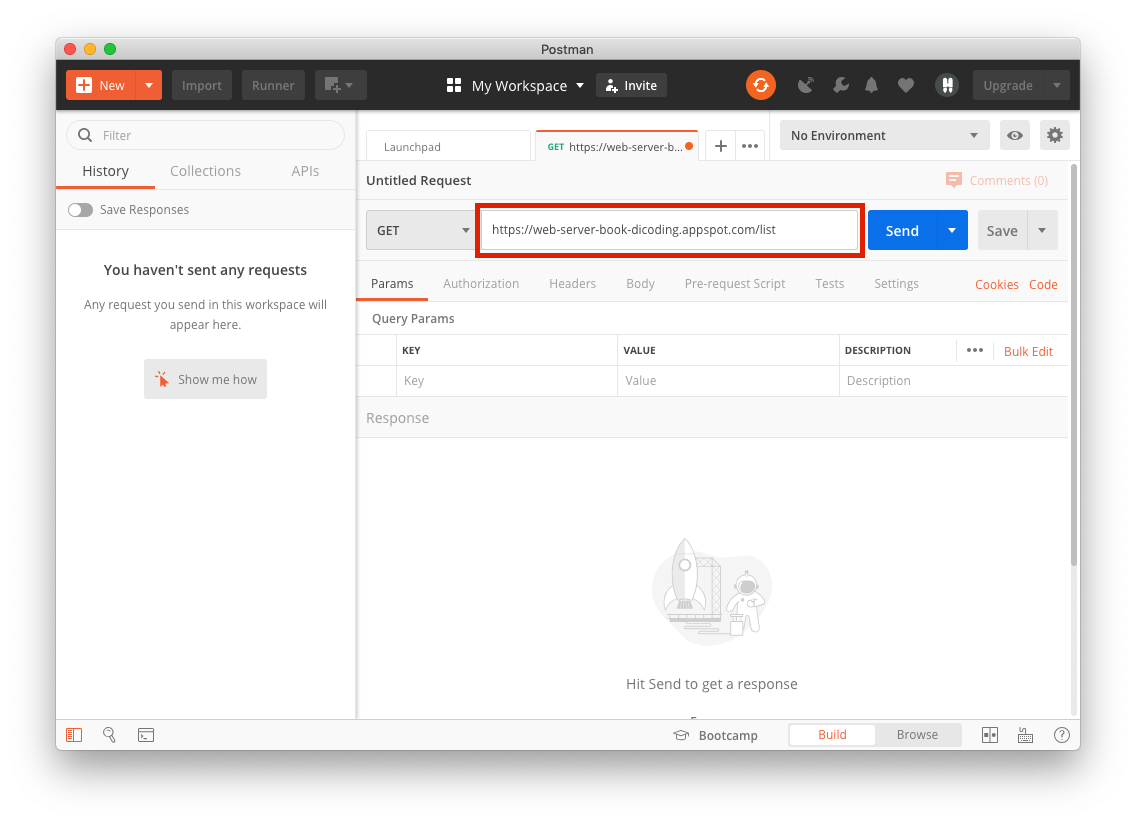
Kemudian untuk mengirimkan request kita tentukan dulu endpoint (request URL) mana yang akan kita tuju pada kolom yang sudah tersedia. Kita akan mencoba melakukan request pada Web API dengan endpoint berikut: https://web-server-book-dicoding.appspot.com/list

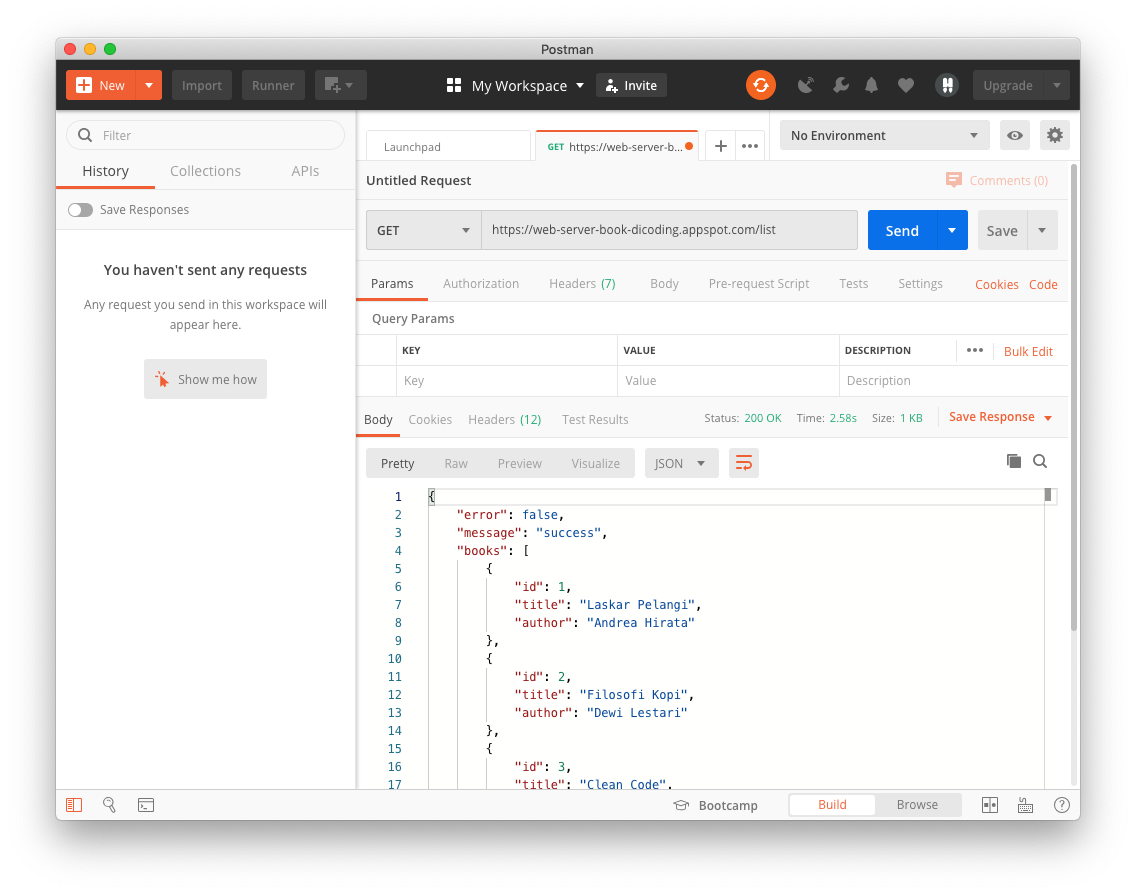
Setelah mengisikan request URLnya coba kita tekan tombol “Send”. Maka respon yang akan didapatkan adalah daftar buku dalam bentuk JSON.

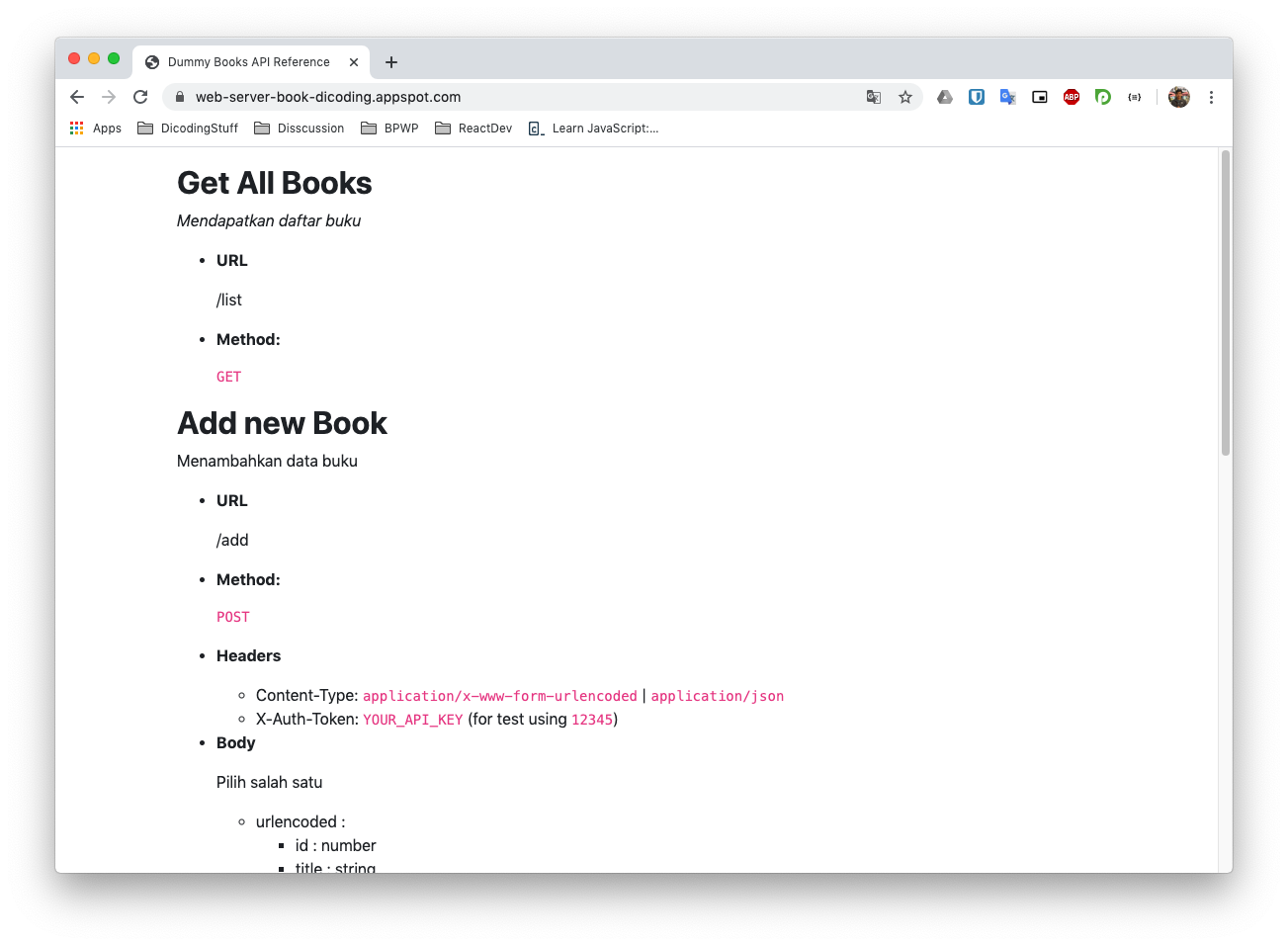
Jika penyedia data menyediakan Web API secara terbuka atau dapat diakses umum, biasanya ia akan membuat sebuah dokumentasi cara penggunaan API. Di sana kita dapat menemukan informasi endpoint mana saja yang dapat kita akses, method apa saja yang diperlukan, ataupun format atau struktur seperti apa yang perlu diterapkan untuk mengirim data. Dokumentasi tersebut sangatlah penting karena melalui itulah seorang developer jadi tahu bagaimana ia bisa memanfaatkan Web API tersebut.
Dokumentasi dari Web API yang kita gunakan pada contoh di atas dapat kita lihat pada tautan berikut https://web-server-book-dicoding.appspot.com/.

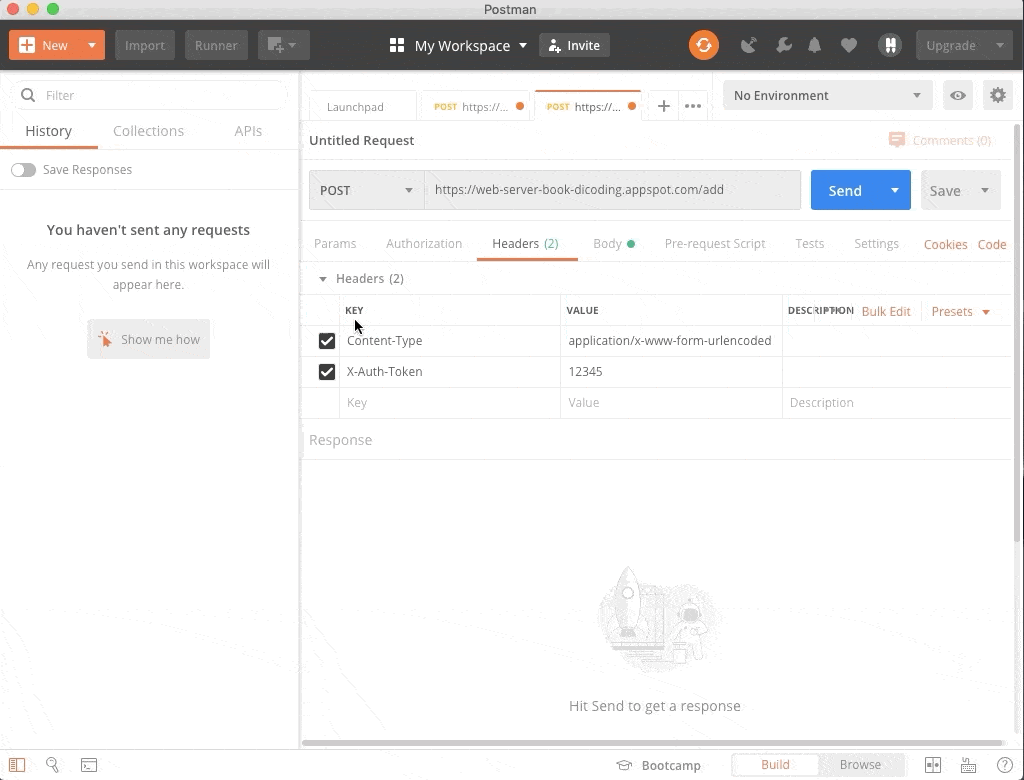
Dari dokumentasi tersebut kita menjadi tahu ternyata kita dapat menambahkan data buku baru dengan mengakses endpoint /add. Di sana juga kita bisa melihat method, headers, serta body apa yang perlu kita terapkan dalam melakukan request tersebut. Sehingga kita dapat mencobanya pada pada Postman.

Anda juga bisa mencoba fungsi lain seperti menghapus atau mengubah data buku melalui Web API tersebut. Jika Anda masih belum terbiasa dengan Postman, terdapat artikel yang cukup bagus sebagai panduan menggunakan Postman untuk Pemula. https://www.guru99.com/postman-tutorial.html


Posting Komentar